- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
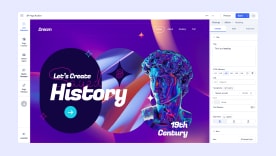
Transform
You can create depth and compelling visual effects for your design using the Transform tool in SP Page Builder.
You’ll find Transform on the style panel of all addon settings.
Basic Transformations
The Transform section offers four different types of transformation:
- Move
- Rotate
- Scale
- Skew
Move
The Move Transform lets you shift your element across the page without affecting any of the other elements.
- X: Move the element horizontally to the right.
- Y: Move the element vertically downwards.
Rotate
Using Rotate Transform, you can tilt your element by any given angle.
- X: Rotate the element along the X axis or in other words horizontally.
- Y: Rotate the element along the Y axis or in other words vertically.
- Z: Rotate the element along the Z axis.
Scale
The Scale Transformation lets you increase or decrease the size of an element.
- X: Transform your element to have greater width.
- Y: Transform your element to have greater height.
Skew
Using Skew, you can stretch your element.
- X: Stretch your element along the x-axis.
- Y: Stretch your element along the y-axis.
Set Transformation Origin
You can define the point from which the transformation originates. By default, this point is at the element’s center. You can also set the origin manually using the Set Transformation Origin option.
- Right: Set the Origin’s distance from the left edge.
- Top: Set the Origin’s distance from the top edge.